Undivided is built around the idea of giving competitive swimmers a way to stay motivated even while traveling. The app focuses on bridging this disconnection between swimmer and coach/team as well as easing one’s experience of locating pools that are tailored to their specific needs.
The interface is built around humanizing ways of motivating swimmers, giving the idea that they are not “divided” from their team and normal routine. The interface is a virtual way of communicating with other swimmers, tracked by location which is driven by creating a sense of community.
The interface is built around humanizing ways of motivating swimmers, giving the idea that they are not “divided” from their team and normal routine. The interface is a virtual way of communicating with other swimmers, tracked by location which is driven by creating a sense of community.
Project for Savannah College of Art and Design—
Interface Design
Sketch, Principle, Illustrator, Photoshop, After Effects,
Interface Design
Sketch, Principle, Illustrator, Photoshop, After Effects,
Prototype
Watch Prototype
The Process

Story
This app was inspired by my experiences of the struggles I had faced when I was a competitive swimmer back in the day. Going on vacation made it extremely difficult to maintain my stamina. Pools were difficult to find that facilitated my needs, a lack of motivation through repetative sets and a huge disconnection between myself and my coach. Going back to training, always felt like I was back at square one.
Discover the story ︎

Pain & Brag Points
Identifying the pain points from the story helps pinpoint the users frustrations. Some of these issues, can be identified within one category, which then results into getting four unique pain points within the story. They are then turned into brag points (the solution). These solutions will then become key touchpoints where at which the app can be designed to help the user have a better experience with swimming, whilst on vacation.
View all pain & brag points ︎

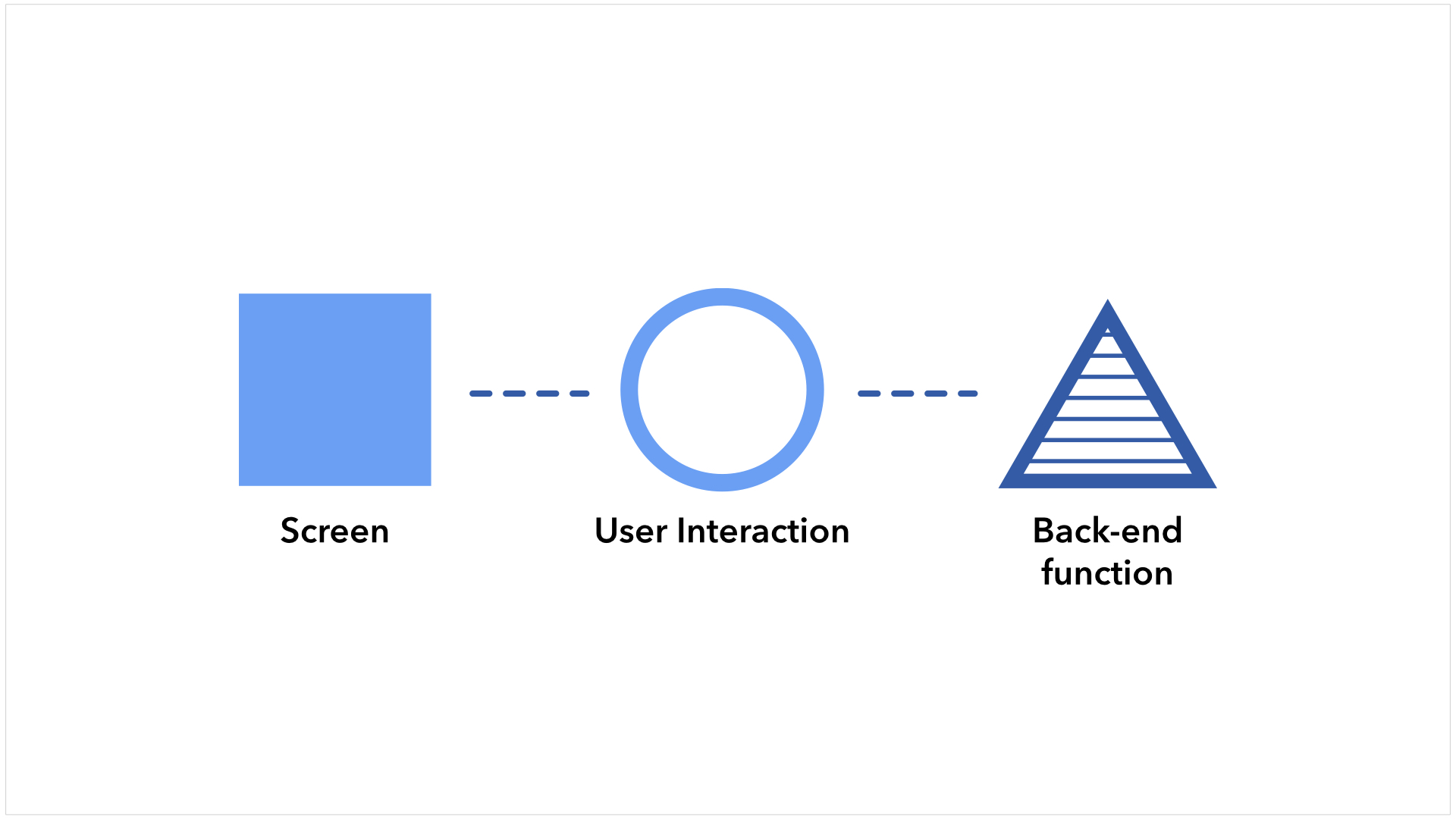
The user flow lay’s out the users movement through the product, mapping out each and every step from entry point, through to the final interaction. Undivided’s flow is a visual representation that portrays a linear pathway that is directed towards the user’s end goal (the brag points).
View all flows ︎
 Storyboarding From Flows
Storyboarding From FlowsThe storyboards are low fidelity drawings of each screen, taken from the flows. This is a human-centered design approach that is aimed to visually capture, relate and explore experiences within Undivided’s design concept. These sketches were then used as a paper prototype for usability testing.
View all sketches ︎

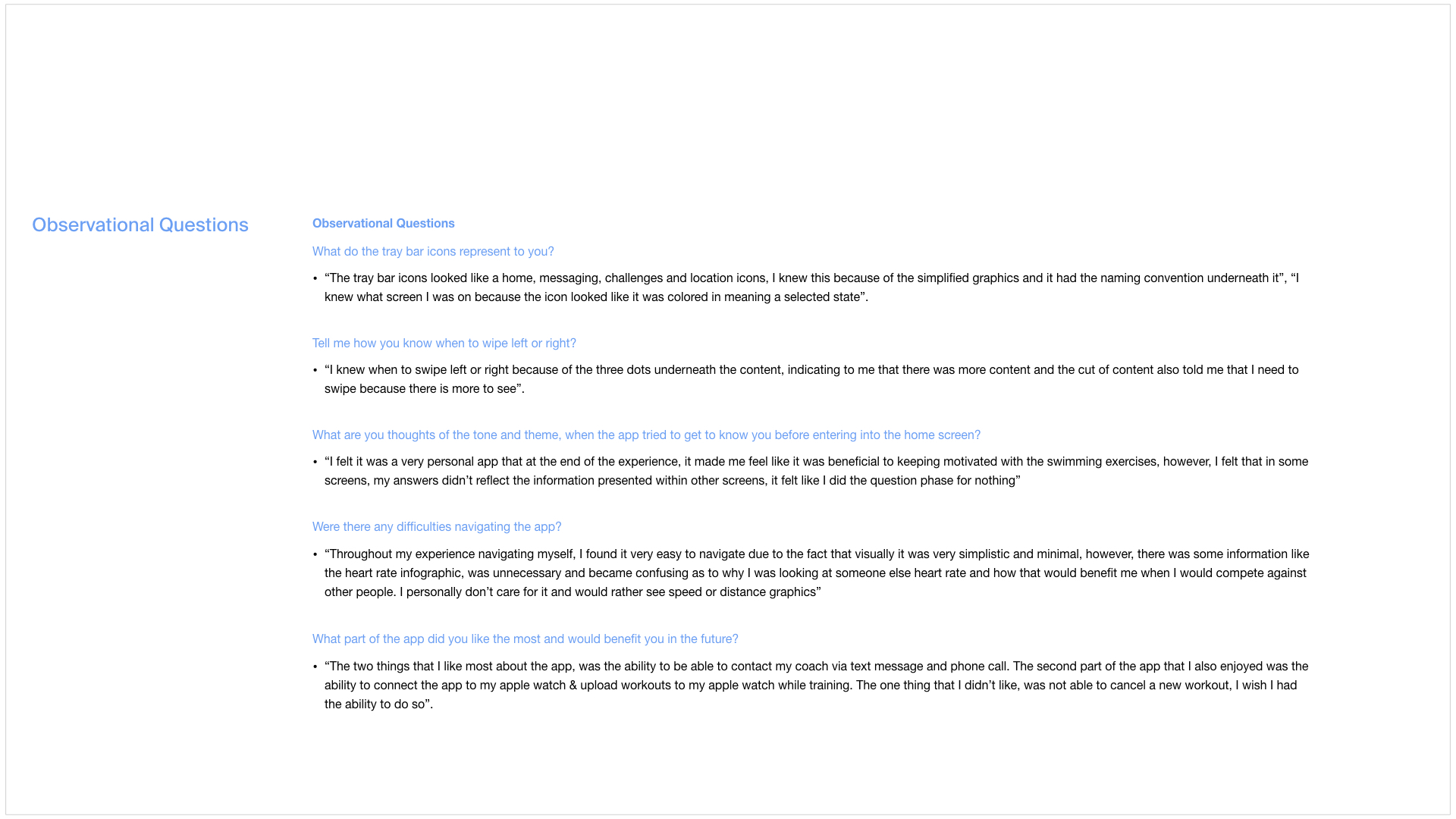
Using the paper prototypes, a usability test was taken to gain insight from users, see if tasks could be performed and gather qualitative feedback and reactions. A premise was given to 4 users to help them understand the purpose of the app before testing.
Read full report ︎
 Branding
BrandingThe branding of Undivided, focuses on making the app unified by applying type hirarchy, color and consistant iconography throughout the design. Undivided’s icon was also applied to the Apple watch to see how the design competed with other apps that surround one another within the screen.
View all branding ︎